Today at Shopify Unite, we announced one of our biggest updates to date: Online Store 2.0.
Online Store 2.0 opens up massive opportunities for developers building themes and apps for Shopify merchants. We’ve rebuilt the online store experience from the ground up, and are introducing a new set of developer tools to help you create amazing experiences for merchants and shoppers.
In this article, we’ll take a look at these new tools and features to understand how they impact your work, and the possibilities they present. We’ll also explain the requirements to update your themes and apps to Online Store 2.0 standards.
Let’s jump in.
1. Upgraded theme architecture
We’ve upgraded the theme architecture for the online store, providing easier and more flexible customization options for merchants. There are also new opportunities for developers to build themes and integrations that can be easily customized by the merchant to fit their needs.
Sections on every page
Up until now, merchants have been limited in how they represent their businesses on Shopify, with the flexibility of sections being limited to only the home page. Code edits, elaborate workarounds with blocks, or custom apps were needed to achieve a similar effect across other pages.
That all changes with sections on every page. Now, merchants can add sections to all pages, not just the home page, unlocking a range of new opportunities to personalize every aspect of a store.
How sections on every page works
These changes are achieved by a new approach to how the storefront renders templates. Each page type can now be rendered using a JSON template file, which lists the sections of that page, and stores settings data related to any additional section that is added or edited by a merchant. Stores can have multiple template files that map to different products, collection pages, custom pages, blog posts, and more, allowing merchants to easily have different product, collection, and other pages in the same store.
Within the new JSON template files, you can define which sections should appear by default when your theme is first installed, and which order they should appear in. Once the JSON template is added, a merchant can navigate to the theme editor, and add any section that contains presets—exactly how you would add dynamic sections to the home page previously.
To see a model of how this could be set up, take a look at the /templates directory of our new theme, Dawn, in the GitHub repo, or read our developer documentation on JSON templates.
See below for a demo of templates.
Theme app extensions with app blocks
With the updated theme architecture comes an update to how apps integrate with the storefront. Currently, there’s no structured, end-to-end solution for apps to easily integrate with themes. Developers are left to build integration logic for every existing theme and host assets themselves, making it hard to build features that work consistently across all themes and are fast anywhere in the world.
To solve these challenges, we’re introducing theme app extensions for developers, allowing you to extend apps into merchants’ themes via app blocks.

Built-in modularity
App blocks represent a radical change in the way apps are included inside of themes. App developers can now build UI components that can be added, removed, and configured directly through the theme editor without having to touch a theme’s code. This means uninstalls are also cleaner, with ghost code automatically removed.
Theme app extensions can be easily created, published, and updated (with versioning) from the Shopify CLI, just like other app extensions.
This modularity means you no longer need to build integration logic for every existing theme. And since it’s no longer necessary to open up the theme code to manually install your app, you won’t have to worry about breaking changes being introduced. That means less time troubleshooting with users.
To identify if a merchant is using a theme that is compatible with your theme app extensions, you should use the Theme API and Assets API. Knowing which type of theme a merchant is using will help you offer the best onboarding experience for merchants to integrate the app into their theme.
Host and manage assets
You’ll also be able to add your app’s supporting assets to your theme app extensions for fast hosting via Shopify’s CDN, and easily reference those assets from within your theme extension’s app blocks.

To build your first theme app extensions and make your apps compatible with Online Store 2.0, visit the migration information in our documentation.
2. Flexible store content
With Online Store 2.0, developers don't have to hardcode metafields into themes or rely on APIs to make changes to product pages. Theme developers can now use dynamic sources to insert standard metafields and known resource properties as setting defaults.
Improvements to metafields
The updated theme editor will allow merchants to add metafields and properties without the use of APIs or code. That means merchants will be able to add exactly the content they need to the product page, like introducing a space for buyers to include a size chart or ingredient list. Anything that is unlikely to appear in the core store editor can now be added in via metafields.
On the development side, we’ve revamped metafields in three key ways:
- More flexible: Metafields now have a much more flexible type system that will grow over time to become more tailored to commerce data.
- Standard metafields: We’re introducing standard metafields, which make it much simpler for custom themes to work out of the box on stores across different market verticals.
- Presentation hints: You will now be able to add presentation hints to metafields, allowing Storefront API and Liquid users to render merchant data in the way the merchant intended, with far less custom code.
Learn more about metafields in our documentation, and watch a demo below.
File picker
Metafields now support media such as images or PDF files. Rather than hard coding an asset into a theme, the metafield file picker makes it easy to upload and select media on product pages. All your images saved in the Settings/Files section are immediately available for use.
For example, if merchants would like to have a product warranty or sizing chart available for download on a product page, the file picker makes it easy to select that file with a simple UX, and insert it where the file metafield is placed on their theme.
Files API
Developers will also gain access to the contents of Settings/Files through the new Files API. This GraphQL API enables apps to upload or select existing media content from Settings/Files. Apps can now benefit from access to this area of the admin, including populating media metafields with content.
This opens up opportunities for apps to use this space for files and images that aren't directly associated with a product, including images used in themes. Learn more about the Files API in our documentation.
3. Enhancements to the theme editor
To empower merchants to take advantage of these improvements and updates—and to make it easier for developers to navigate—we’ve also made substantial enhancements to the theme editor.
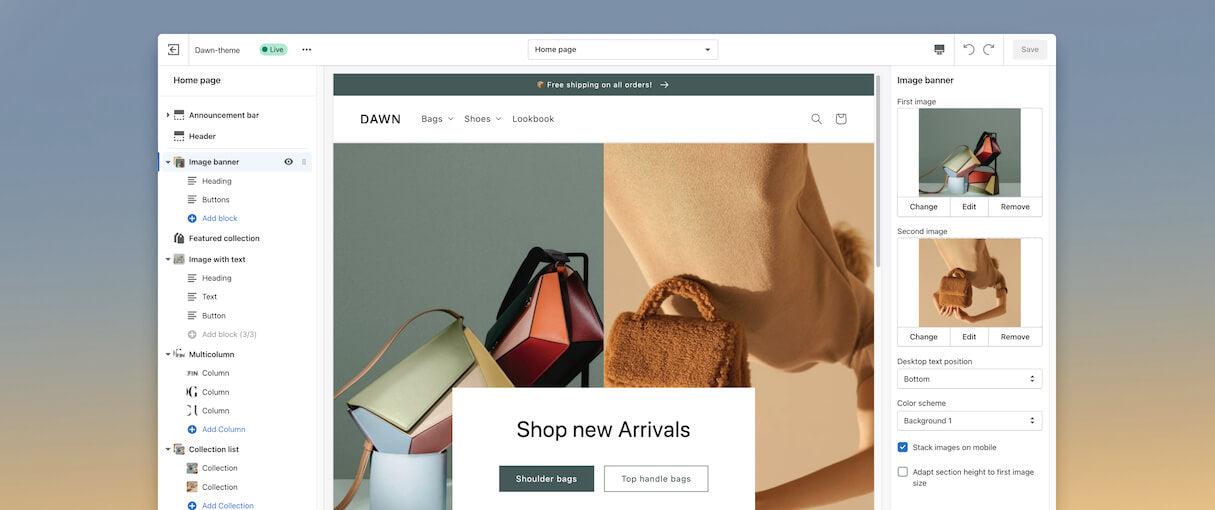
Instead of needing to drill down into different sections, the editor now displays a tree view of all the content on a page in the sidebar. From this sidebar, merchants can hide most blocks, with the exception of the header and the footer (which can contain blocks that can be moved or hidden, but can’t be hidden themselves). These changes let merchants easily update the hierarchy of a page.

Liquid input setting
An additional update to the theme editor is the new Liquid input setting that will allow merchants to add custom Liquid code to pages directly from the editor. The Liquid setting is similar to the HTML setting type, except that it will allow access to Liquid variables, meaning merchants will be able to access global- and template-specific Liquid objects.
This setting will reduce the need for merchants to manually change the code of a theme, particularly when adding code for apps that use Liquid. Developers can learn how to add this setting to a section or block in our developer documentation, or view our new theme Dawn’s custom-liquid section for an example of how this can be implemented.
These changes make it easier for merchants to work with the new features of Online Store 2.0, and make decisions about their online store without engaging with a developer—freeing up your time to focus on building creative integrations and solutions.
4. New developer tools
Online Store 2.0 introduces a whole new way for developers to build apps and themes for Shopify merchants. To support this change, we’re introducing a suite of new developer tools that seamlessly integrate into Shopify and assist the process of developing, testing, and deploying your themes.
With the introduction of the Shopify GitHub integration, an updated Shopify CLI tool, and Theme Check, you’ll experience more robust theme development with version control, a better sandboxed environment to develop themes locally, and streamlined development with a real-time linter tuned for Shopify themes.
Below, we look at what each of these tools means for you.
Shopify Github integration
We’re launching a new integration with GitHub to make theme development and maintenance easier to track and manage. By connecting your GitHub user account or organization to an online store, changes are both pushed and pulled to a Github repo that is always in-sync with the current state of selected themes.
The GitHub integration with themes will allow developers to collaborate safely when editing themes by introducing native support for version control. When working on a merchant’s store, developers can now implement workflows where changes to themes must be reviewed and merged on GitHub before populating to a live theme.
For those of you that use CI to perform linting, testing, and file transformations before deploying to an online store, such as running Theme Check or compiling SCSS into CSS, the Github integration can be used in combination with Git subtrees to sync the production-ready files. See more on this in our documentation, and watch a demo of the GitHub integration below.
Shopify CLI
We’ve also made some significant changes to the existing Shopify CLI tool. App developers have been using the CLI to quickly generate Node.js and Ruby on Rails apps and app extensions, but we’ve now widened the scope of the tool to include themes.
The Shopify CLI accelerates your theme development because it can now:
- Safely develop, preview, and test changes to themes inside of development themes
- Hot-reload CSS and Liquid section changes as you’re developing thanks to the new dev server
- Initialize a new theme project using our new theme, Dawn, as a starting point
- Push and publish themes from the command line
- Run Theme Check on your theme
- Populate test data for your theme, including products, customers, and draft orders
Development themes
Development themes are temporary, hidden themes that are connected to the Shopify store you’re using for development. When you call shopify theme serve, the Shopify CLI automatically creates a development theme inside the store you’re working on, and will reuse that theme each time shopify theme serve is subsequently run. You don’t need to worry about others viewing or making edits to it because development themes are not visible on the admin/themes page.
Development themes don’t count towards your theme limit, and are deleted from the store after seven days of inactivity. They are also destroyed when you run shopify-logout, so if you need a preview link that won’t be destroyed when you log out, you should push your theme to the store instead.
Development themes can be used to view changes to a theme that you’re developing locally in real time, and interact with and customize the theme using the theme editor.
These tools are designed to make your development process easier, and get you up and running with Online Store 2.0 quickly.
Theme Check
Theme Check is a language server for Liquid and JSON that scans themes for errors and highlights Shopify theme and Liquid best practices. This tool can integrate with text editors such as Visual Studio Code, and identifies several types of issues within your theme code, including Liquid syntax errors, missing templates, performance issues, and more.
To help you to debug theme issues quickly, error messages include a link to the failed check's documentation. Theme Check is also bundled with the Shopify CLI tool, so you don't need to install it separately. Check out our developer documentation to learn how to install and use Theme Check when testing your themes.
See below for a video of the new code editor in action.
5. A new reference theme
To accompany the launch of Online Store 2.0, we’re all launching a brand new default theme that ties together all the features described above. We call it Dawn.
Dawn is Shopify’s first source-available reference theme with OS 2.0 flexibility and a focus on speed. It is built with semantic markup with HTML and CSS, instead of leaning on polyfills and external libraries, to create great experiences on all browsers. It’s designed to maximize flexibility while minimizing complexity, which means balancing being opinionated with our design with allowing merchants the space to make changes that they deemed fit for their business.
We kept our emphasis on speed as we built Dawn, and the result is that Dawn is fast by default, no matter what—it loads 35 percent faster than Debut, the theme that more than half of merchants use today.

Since Dawn already has JSON templates for all of its pages, you can use it as a model when unlocking sections on your own themes. It will eventually be the new default theme for all new stores, replacing Debut.
Learn more about how we built Dawn by reading our article on the Shopify UX Blog.
On using minimal JavaScript
Arguably the biggest pursuit with Dawn is that we explored how far can you really get with a JavaScript-only-as-needed approach to development. This is because we are prioritizing speed more than ever, providing a fast foundation to increase the likelihood that merchant stores load quickly.
We knew that building with minimal JavaScript meant we would not compromise on the user experience for merchants and buyers. In some cases, JavaScript is necessary even if it’s not the most performant choice. But where it made sense, we leaned on native browser features instead of JavaScript libraries and polyfills.
We’re encouraging developers to take advantage of native browser functionality where possible to render HTML and CSS layouts.
6. The Shopify Theme Store reopening
We’re excited to announce that in addition to the improvements of Online Store 2.0, we will also be reopening the Shopify Theme Store to partners on July 15, 2021. On that day, you will be able to submit your new themes for review, and approved themes will begin being published.
Even better is that in September, we will be removing all revenue share on the first million dollars you make annually on the Shopify Theme Store. That means that if you make less than $1 million USD, you will pay zero percent revenue share—and those numbers reset every year. When you make more than $1 million USD, you’ll still only pay a 15 percent revenue share on the incremental earnings.
There will be a one-time submission fee of $99 USD per account to submit to the Shopify Theme Store, plus a 2.9 percent processing fee on all transactions. We’ll have more info on this update soon.
With millions of merchants using Shopify to run their businesses, now is the time to build themes for these global entrepreneurs. The Shopify Theme Store has been closed since 2018, so this is an opportunity to get in early and establish yourself as a trusted theme developer.
Learn more about the updated guidelines for submitting your theme to the Shopify Theme Store. If you haven’t already, sign up below for a Shopify Partner account, and start building your first theme.
7. Updating your themes and apps
To take full advantage of these improvements, you should plan to migrate your themes and apps to the updated requirements of Online Store 2.0 as soon as possible—especially as merchants come to expect the flexibility OS 2.0 provides.
By the end of the year, it will be required that all themes in the Shopify Theme Store and apps in the Shopify App Store use the new infrastructure. Merchants’ existing themes will continue to work beyond this year, but to access new Online Store 2.0 features through the theme editor, merchants will need to make sure their theme is Online Store 2.0 compatible.
Learn more about migrating your themes to OS 2.0 and building theme app extensions to make your apps compatible with OS 2.0 themes.
Updated documentation
To help support you in updating your themes and apps, we’ve overhauled the developer documentation for the online store. Our documentation now includes:
- How-tos for developer workflows and processes with themes
- Best practices for commerce components with semantic web best practices
- How apps should integrate with the new online store architecture, including how to make your app work with legacy themes
Visit our new documentation to learn more about updating your apps and themes. Stay in the loop with updates on all things development at Shopify by joining our monthly What’s New for Developers newsletter.
Building for the future of commerce
Online Store 2.0 marks an end-to-end overhaul of how themes are built at Shopify. With sections on every page, app-powered blocks, flexible data storage, and robust developer tools, the process of building a theme on Shopify is easier than ever before. The extensibility offered to app developers means more opportunity to build integrations for merchants and surface your solution directly in the online store.
Update your themes and create theme app extensions for your apps to take full advantage of these updates, to continue building for merchants around the world.
Learn more at: Shopify Partners
Read more
- How to Build a Shopify App: The Complete Guide
- The Essential List of Resources for Shopify Theme Development
- All of the Announcements From Shopify Unite 2021
- Introduction to Shopify Theming for WordPress Theme Developers
- 3 New Ways to Entice and Engage App Users—Marketing Activities App Extension and Ping
- Announcing the New Shopify Plus Partner Program